웹사이트에서 시각적인 이미지가 중요해지고있습니다.
이런 흐름과 함께 웹사이트상 수치를 시각적으로 보여주는 그래프들이 다양하게 등장하고있습니다.
HTML5와 Css3만으로는 동적인 그래프를 만들기 어렵기 때문에 jQuery를 이용한 다양한 그래프 라이브러리가 배포되고있습니다.
그 중 몇가지 유용한 그래프 js파일들을 소개시켜드리겠습니다.
1. 프로그래스bar
현재 진행상황을 보여줄 수 있는 그래프 중 프로그래스bar를 이용하면 얼마나 작업이 진행되었는지를 알려줄 수 있습니다.
프로그래스 bar를 표시하기 위해 jQueryUI를 사용해보도록하겠습니다.
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”css/jquery-ui.css”>/*jQuerycss 파일을 연결해준다*/
<script src=”js/jquery.js”></script> /*jQuery 파일을 연결해준다*/
<script src=”js/jquery-ui.js”></script> /*jQueryUI 파일을 연결해준다*/
</head>
jQueryUI를 사용하기 위해 일단 jQueryUI.js파일을 연결해줍니다.
script 소스
<script>
$(function() {
$( “#progressbar” ).progressbar({
value: 37 //진행률을 보여줄 숫자를 입력해줍니다.
});
});
</script>
HTML 소스
<body>
<p>현재진행상황</p>
<div id=”progressbar”></div> <!–progressbar가 들어갈 div–>
</body>
결과화면
결과화면입니다. 진행숫자만큼 색이 차오른 bar나 타나게 됩니다. 이처럼 얼마나 진행되었는지를 보여줄 수 있습니다.
진행되는 progressbar에 Loading중이라는 글씨를 넣어주는 것도 가능합니다.
script 소스
<script>
$(function() {
var progressbar = $( “#progressbar” ),
progressLabel = $( “.progress-label” ); //라벨을 선언해줍니다.
$( “#progressbar” ).progressbar({
value: 37
});
});</script>
HTML 소스
<body>
<p>현재진행상황</p>
<div id=”progressbar”><div class=”progress-label”>Loading…</div></div>
<!–progress-label 클래스를 추가해줍니다.–>
</body>
style소스
<style>
.ui-progressbar {
position: relative;
}
.progress-label {
position: absolute;
left: 50%;
top: 4px;
font-weight: bold;
text-shadow: 1px 1px 0 #fff;
}
</style>
결과화면
가운데 Loading 중이라는 Label이 생성되었습니다.
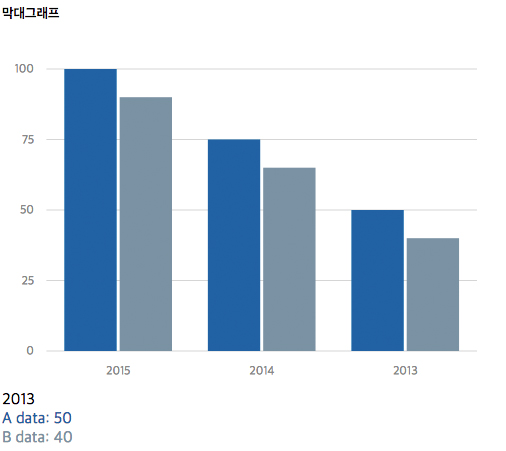
2.막대그래프
가장 보편적이고 유용하게 사용되는 그래프는 바로 막대그래프일 것입니다.
무료로 배포되고 있는 그래프 js파일 중 Morris.js 사용하면 다양한 그래프를 제작할 수 있습니다.
morris공식홈페이지
(http://morrisjs.github.io/morris.js/index.html)
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”css/morris/morris.css”>/*morris css 파일을 연결해준다*/
<script src=”js/jquery.js”></script>/*jQuery 파일을 연결해준다*/
<script src=”js/raphael-min.js”></script>/*raphael파일을 연결해준다*/
<script src=”js/morris/morris.js”></script>/*morris 파일을 연결해준다*/
</head>
morris차트는 raphael차트에 의존적인 js이므로 morris와함께 꼭 raphael.js도 함께 연결해주어야합니다.
script 소스
<script>
Morris.Bar({
element: ‘bar-example’, // bar를 넣을 div의 아이디를 적어주세요.
data: [ // bar를 넣을 x축과 y축의 데이터를 적어줍니다.
{ y: ‘2015’, a: 100, b: 90 },
{ y: ‘2014’, a: 75, b: 65 },
{ y: ‘2013’, a: 50, b: 40 }
],
xkey: ‘y’, //x축에 들어갈 이름을 넣은 data이름을 넣어줍니다
ykeys: [‘a’, ‘b’], //y축에 들어갈 이름을 넣은 data이름을 넣어줍니다
labels: [‘A data’, ‘B data’] // 라벨칸에 나타날 이름을 적어줍니다.
});</script>
HTML 소스
<body>
<h5>막대그래프</h5>
<div id=”bar-example” style=”width: 500px;”></div>
</body>
결과화면
입력한 데이터와 결과화면을 비교해보시면 좀 더 명확히 알수 있습니다.
이처럼 morris.js파일을 이용하면 간편히 그래프 생성이 가능합니다.
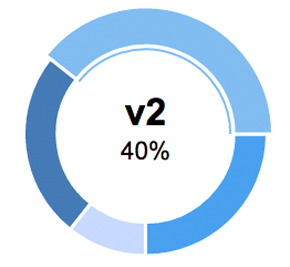
3.도넛그래프
Morris에서는 도넛그래프도 제공해주고있습니다.
도넛그래프를 만들어보겠습니다.
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”css/morris/morris.css”>/*morris css 파일을 연결해준다*/
<script src=”js/jquery.js”></script>/*jQuery 파일을 연결해준다*/
<script src=”js/raphael-min.js”></script>/*raphael파일을 연결해준다*/
<script src=”js/morris/morris.js”></script>/*morris 파일을 연결해준다*/
</head>
마찬가지로 jQuery, raphael.js , morris.js파일이 연결이 되어 있어야 합니다.
script 소스
<script>
Morris.Donut({
element: ‘donut_example’, //그래프가 들어갈 위치의 ID를 적어주세요
data: [ //그래프에 들어갈 data를 적어주세요
{label: ‘v1′, value: 25 },
{label: ‘v2′, value: 40 },
{label: ‘v3′, value: 25 },
{label: ‘v4′, value: 10 }
],
colors: [“#30a1ec”, “#76bdee”, “#387bb4″, “#c4dafe”], //그래프 color를 지정해줍니다.
formatter: function (y) { return y + “%” } //y값 뒤에 %를 추가해줍니다.
});</script>
HTML 소스
<body>
<div id=”donut_example” style=”height: 250px;”></div>
</body>
결과화면
간단한 값만 입력해줘도 바로 도넛 그래프가 생성됩니다.
4.도넛 프로그래스바
첫번제 프로그래스바처럼 직선도 가능하지만 도넛그래프에서 현재 %를 표시하는 것도 가능합니다.
circle-progress.js를 이용해 도넛모양의 프로그래스 바를 생성해보겠습니다.
circle-progress.js sample은 밑에 사이트에서 확인이 가능합니다.
(http://kottenator.github.io/jquery-circle-progress/)
<head>
<meta charset=”utf-8″ />
<script src=”js/jquery.js”></script>/*jQuery 파일을 연결해준다*/
<script src=”js/circle-progress.js”></script>/*circle-progress.js파일을 연결해준다*/
</head>
jQuery,circle-progress.js 파일이 연결이 되어 있어야 합니다.
script 소스
<script>
$(‘.circle’).circleProgress({ //들어갈 div class명을 넣어주세요
value: 0.6, //진행된 수를 넣어주세요. 1이 100기준입니다.
size: 80, //도넛의 크기를 결정해줍니다.
fill: {
gradient: [“red”, “orange”] //도넛의 색을 결정해줍니다.
}
}).on(‘circle-animation-progress’, function(event, progress) { //라벨을 넣어줍니다.
$(this).find(‘strong’).html(parseInt(100 * 0.6) + ‘<i>%</i>’);
});
</script>
HTML 소스
<body>
<div class=”circle”>
<strong class=”circle_strong”></strong> <!–라벨이 들어갑니다.–>
</div>
</body>
style 소스
<style>
.circle_strong{
position:absolute;
top:30px;
left:20px;
text-align:center;
line-height:40px;
font-size:24px;
}
</style>
결과화면
%가 찰 수록 색이 차오르는 도넛 프로그래스bar가 완성되었습니다.





4. 도넛 형에서
시작하는 (각도) 지점 설정할 수 있나요?
startAngle 이라는 속성을 통해서 각도를 설정하실 수 있습니다.