Jquery를 이용한 다양한 플러그인들이 이미 개발이 되어있습니다.
원하는 효과를 원한다면 플로그인을 찾아서 연결만 하면 원하는 효과를 나타낼 수 있습니다.
오늘은 table넓이를 조절하기 위해 배포된 플로그인을 사용해보겠습니다.
table넓이 조절을 위해 배포된 colResizable.js입니다.
(다운로드 및 공식 홈페이지: http://www.bacubacu.com/colresizable/ )
홈페이지에 들어가면 demo파일을 다운 받으 실 수있습니다.
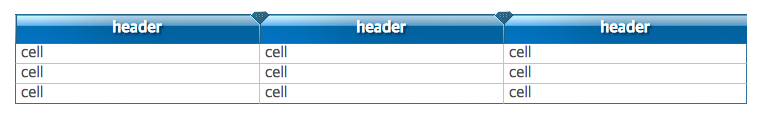
colResizable demo이미지
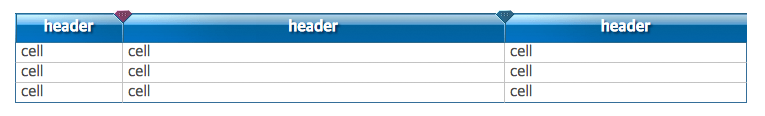
header부분의 선부분을 클릭하고 드로그를 하면 cell넓이가 자동으로 조절되는 것을 알 수 있습니다.
이미 완성된 테이블을 그대로 사용해도 되지만, colResizable.js를 이용하여 bootstrap테이블 width를 줄여보록 하겠습니다.
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link href=”css/bootstrap.min.css” rel=”stylesheet”> <!–bootstapcss 파일을 연결해준다–>
<script src=”js/jquery.js”></script>
<script src=”js/bootstrap.min.js”></script> <!–bootstap js파일을 연결해준다–>
<script src=”js/colResizable-1.5.min.js”></script> <!–table width조절하기 위한 js연결–></head>
bootstrap 테이블 이용을 위해 bootstrap파일을 연결해주고 다운받은 colResizable.js파일을 같이 연결해줍니다.
HTML 소스
<body>
<table class=”table table-bordered” id=”sample”>
<thead>
<tr>
<th>#</th>
<th>이름</th>
<th>성</th>
<th>사용자명</th>
</tr>
</thead>
<tbody>
<tr>
<td>#</td>
<td>이름</td>
<td>성</td>
<td>사용자명</td>
</tr>
<tr>
<td>#</td>
<td>이름</td>
<td>성</td>
<td>사용자명</td>
</tr>
</tbody>
</table>
</body>
넓이를 조절할 테이블을 만들어 줍니다.
결과화면
bootstrap table class별 결과화면입니다.
table 클래스를 걸어주면 약간의 패딩과 수평구분선이 있는 테이블이 나타납니다
table-stripted 클래스는 짝수 행은 다른 background색이 나타납니다
table-bordered클래스는 border-radius효과가 들어간 table이 생성되고
table-hover클래스를 지정해주면 마우스 오버시 background색이 변경됩니다.
script 소스
<script>
$(function(){
$(“#sample”).colResizable({liveDrag:true});
});
</script>
결과화면
부트스트랩에 colResizable.js를 같이 사용한 결과입니다.
부트스트랩 테이블 width도 역시나 조절이 가능하게 되었습니다.