부트스트랩은 css조절 뿐 아니라 동적인 효과를 줄 수 있습니다.
자바스크립트를 통해서 여러가지 효과를 주는 방법을 이제 알아보도록하겠습니다.
역시나 따로 자바스크립트를 적어줄 필요없이 간단하게 클래스명을 걸어주는 방식으로 동작하게 만들 수 있습니다.
(밑에 예시들은 모두 부트스트랩과 제이쿼리가 연결된 html문서에서 작동합니다.)
1.bootstrap으로 탭메뉴 만들기
HTML 소스
<ul class=”nav nav-tabs”><!–nav/ nav-tab 클래스를 추가하면 탭스타일로 나타납니다.–>
<li class=”active”><a href=“#tab1″ data-toggle=”tab”>Home</a></li>
<li><a href=“#tab2″ data-toggle=”tab”>menu1</a></li><!–탭메뉴를 사용하기위해 data-toggle=”tab”을 지정해줍니다.–>
<li><a href=”#tab3″ data-toggle=”tab”>menu2</a></li>
</ul><div class=”tab-content”><!–탭내용을 보여주는 곳에 ‘tab-content’ 클래스를걸어줍니다–>
<div class=”tab-pane active”id= “tab1″><!–nav-tab부분 링크부분과 탭내용을 보여줄 id를 맞춰줍니다–>
<p>home 부분입니다.</p>
</div>
<div class=”tab-pane” id=“tab2″>
<p>menu1 부분입니다.</p>
</div>
<div class=”tab-pane” id=“tab3″>
<p>menu2 부분입니다.</p>
</div>
</div>
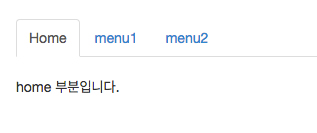
결과화면
부트스트랩 탭화면을 지정한 화면입니다. 클래스 추가만으로 간단한 탭메뉴가 완성이되었습니다.
2.bootstrap으로 아코디언메뉴 만들기
HTML 소스
<div class=”accordion” id=”accordion2″>
<div class=”accordion-group”>
<div class=”accordion-heading”>
<a class=”accordion-toggle” data-toggle=”collapse” data-parent=”#accordion2″ href=”#collapseOne”>
아코디언 메뉴1
</a>
</div>
<div id=”collapseOne” class=”accordion-body collapse in”>
<div class=”accordion-inner”>
아코디언메뉴1 내용부분입니다.
</div>
</div>
</div>
<div class=”accordion-group”>
<div class=”accordion-heading”>
<a class=”accordion-toggle” data-toggle=”collapse” data-parent=”#accordion2″ href=”#collapseTwo”>
아코디언 메뉴2
</a>
</div>
<div id=”collapseTwo” class=”accordion-body collapse”>
<div class=”accordion-inner”>
아코디언메뉴2 내용부분입니다.
</div>
</div>
</div>
</div>
결과화면
부트스트랩으로 만든 아코디언메뉴 화면입니다. 클래스 추가만으로 간단한 아코디언메뉴가 완성이되었습니다.
3.bootstrap으로 드롭다운메뉴 만들기
HTML 소스
<div class=”btn-group”>
<a class=”btn btn-primary” href=”#”>드롭다운메뉴</a>
<a class=”btn btn-primary dropdown-toggle” data-toggle=”dropdown” href=”#”><span class=”caret”></span></a><!–클래스명과 data-toggle=”dropdown”을 걸어준다–>
<ul class=”dropdown-menu”> <!–드롭다운 메뉴에 ‘dropdown-menu’클래스를 걸어준다–>
<li><a href=”#”><i class=”icon-pencil”></i> 수정</a></li>
<li><a href=”#”><i class=”icon-trash”></i> 삭제</a></li>
<li><a href=”#”><i class=”icon-ban-circle”></i> 차단</a></li>
<li class=”divider”></li>
<li class=”disabled”><a href=”#”>비활성화</a></li>
</ul>
</div>
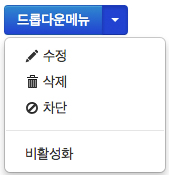
결과화면
이처럼 화살표 버튼을 누르면 드롭다운 메뉴가 나타나는 드롭다운메뉴가 완성이되었습니다.
밑으로 메뉴가 나타나는 것 말고 위로도 메뉴가 펼쳐지게 만드는 것도 가능합니다.
HTML 소스
<div class=”btn-group dropup”><!–클래스명에 “dropup”을 걸어준다–>
<a class=”btn btn-primary” href=”#”>드롭다운메뉴</a>
<a class=”btn btn-primary dropdown-toggle” data-toggle=”dropdown” href=”#”><span class=”caret”></span></a>
<ul class=”dropdown-menu”>
<li><a href=”#”><i class=”icon-pencil”></i> 수정</a></li>
<li><a href=”#”><i class=”icon-trash”></i> 삭제</a></li>
<li><a href=”#”><i class=”icon-ban-circle”></i> 차단</a></li>
<li class=”divider”></li>
<li class=”disabled”><a href=”#”>비활성화</a></li>
</ul>
</div>
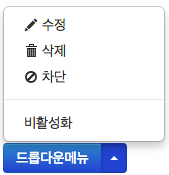
결과보기
이처럼 .dropdown-menu 상위에 .dropup을 추가해주면 위로 펼쳐지는 메뉴가 나타나게 됩니다.
4.bootstrap으로 네비바 만들기
HTML 소스
<div class=”navbar”>
<div class=”navbar-inner”>
<a class=”brand” href=”#”>nav-bar</a>
<ul class=”nav”>
<li class=”active”><a href=”#”>home</a></li>
<li><a href=”#”>menu1</a></li>
<li><a href=”#”>menu2</a></li>
</ul>
</div>
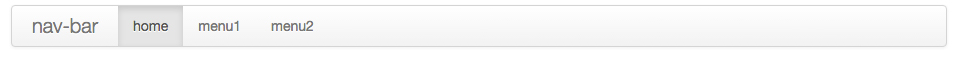
결과보기
navbar클래스를 입력해주면 위에 와 같은 네비바 형태의 메뉴를 만들 수 있습니다.