jQueryUI는 jQuery공식홈페이지에서 무료로 배포한 라이브러리입니다.
(jQuery UI 공식홈페이지:https://jqueryui.com/)
다양한 인터페이스와 위젯, 효과를 사용할 수 있게 배포한 jQueryUI를 이용하면 웹에서 좀 더 다양한 효과를 나타낼 수 있습니다.
그럼 지금 부터 jQueryUI를 사용해보도록하겠습니다.
1. JqueryUI연결하기
jQueryUI는 jQuery를 기본으로 사용하기 때문에 jQuery를 연결해준 뒤 사용을 해야합니다.(jQuery는 1.6이상의 버전을 사용해야합니다다)
jQuery공식홈페이지에 접속하면 우측에 Download를 통해서 jQueryUI를 다운받은 후 연결해줍니다.
<head>부분에 jQuery와 함께 jQueryUI를 함께 연결해주는 문장을 적어준다. 이때 경로를 잘 확인해주자. 자바스크립트로 이루어진 js파일은 한폴더에 모아서 보관해주면 좋습니다.
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”css/jquery-ui.css”>/*jQuerycss 파일을 연결해준다*/
<script src=”js/jquery.js”></script> /*jQuery 파일을 연결해준다*/
<script src=”js/jquery-ui.js”></script> /*jQueryUI 파일을 연결해준다*/
</head>
연결이 완료되었다면 이제 jQueryUI를 사용할 수 있습니다.
2.입력해둔 컨텐츠가 자동완성되는 textbox
폼태그에서 자주 사용되는 textbox에 컨텐츠를 입력했을 때 자동으로 단어가 완성되는 textbox를 사용할 수있습니다.
script 소스
<script>
$(function() {
var availableTags = [
“바나나”,
“사과”,
“오렌지”,
“수박”
]; //자동으로 완성될 단어들을 입력해줍니다
$( “#tags” ).autocomplete({
source: availableTags //자동완성 될 소스는 위에 선언한 availableTags이다.
});
});
</script>
HTML 소스
<body>
<label for=”tags”>Tags: </label>
<input id=”tags”> <!–jQuery에서 자동으로 완성될 단어를 불러올 textbox–>
</body>
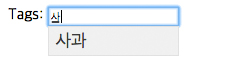
결과화면
이처럼 입력한 단어의 첫단어를 입력하면 자동으로 완성된 단어가 밑에 뜨게됩니다.
3.여러개 컨텐츠를 선택할 수 있는 Textbox
하나의 컨텐츠가 아닌 다양한 내용을 선택할 수 있는 textbox도 가능합니다.
script 소스
<script>
$(function() {
var availableTags = [
“cat”,
“dog”,
“bear”,
“deer”
]; //jQuery에서 자동으로 완성될 단어를 적어줍니다
function split( val ) {
return val.split( /,\s*/ );
}
function extractLast( term ) {
return split( term ).pop();
}$( “#tags” )
.bind( “keydown”, function( event ) {
if ( event.keyCode === $.ui.keyCode.TAB &&
$( this ).autocomplete( “instance” ).menu.active ) {
event.preventDefault();
}
})
.autocomplete({
minLength: 0,
source: function( request, response ) {
// delegate back to autocomplete, but extract the last term
response( $.ui.autocomplete.filter(
availableTags, extractLast( request.term ) ) );
},
focus: function() {
// prevent value inserted on focus
return false;
},
select: function( event, ui ) {
var terms = split( this.value );
// remove the current input
terms.pop();
// add the selected item
terms.push( ui.item.value );
// add placeholder to get the comma-and-space at the end
terms.push( “” );
this.value = terms.join( “, ” );
return false;
}
});
});
</script>
HTML 소스
<body>
<div class=”ui-widget”>
<label for=”tags”>select: </label>
<input id=”tags” size=”50″>//jQuery에서 자동으로 완성될 단어목록을 보여줍니다.
</div>
</body>
css 소스
.custom-combobox {
position: relative;
display: inline-block;
}
.custom-combobox-toggle {
position: absolute;
top: 0;
bottom: 0;
margin-left: -1px;
padding: 0;
}
.custom-combobox-input {
margin: 0;
padding: 5px 10px;
}
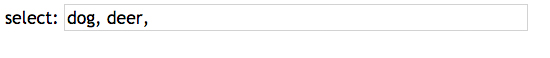
결과화면
이처럼 입력한 단어의 첫단어를 입력하면 자동으로 완성된 단어가역시나 완성이되고, 이미 선택된 항목이 있어도

다시한번 선택이 가능해 여러개 키워드를 선택 할 수 있습니다.
4.checkbox button형태로 만들기
![]() 일반적으로 우리가 사용하는 체크박스는 내용앞에 버튼이 있어서 체크표시가 되는 것입니다.
일반적으로 우리가 사용하는 체크박스는 내용앞에 버튼이 있어서 체크표시가 되는 것입니다.
하지만 jQuery UI를 이용하면 쉬운방법으로 checkbox를 버튼형태로 만드는 것이 가능합니다.
script 소스
<script>
$(function() {
$( “#check” ).button(); //checkbox를 버튼형태로 변경해줍니다.
$( “#format” ).buttonset(); //checkbox가 들어가있는 div에 선언해줍니다.
});
</script>
HTML 소스
<body>
<div id=”format”>
<input type=”checkbox” id=”check1″><label for=”check1″>B</label>
<input type=”checkbox” id=”check2″><label for=”check2″>I</label>
<input type=”checkbox” id=”check3″><label for=”check3″>U</label>
</div>
</body>
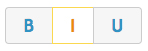
결과화면
선택된 버튼은 체크된형태로 표시가 됩니다.
(현재 화면은 jquery-ui.css가 연결된 화면입니다.)
5.날짜를 선택할 수 있는 datepicker
날짜를 선택할 수 있도록 도와주는 datepicker를 만들어보겠습니다.
script 소스
<script>
$(function() {
$( “#datepicker” ).datepicker(); //datepicker를 연결할 input태그에 선언해줍니다.
});
</script>
HTML 소스
<body>
<p>Date: <input type=”text” id=”datepicker”></p>
</body>
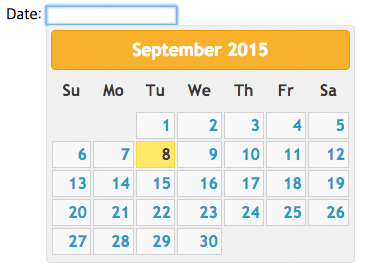
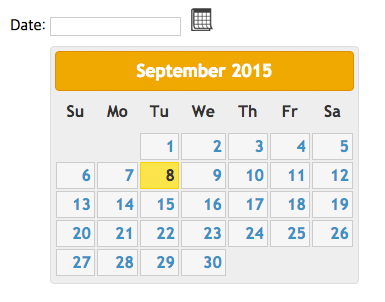
결과화면
textbox를 클릭하면 저절로 밑에 날짜를 선택할 수 있는 달력이 팝업으로 나타납니다.
(현재 화면은 jquery-ui.css가 연결된 화면입니다.)
textbox를 클릭하지 않고 아이콘을 선택하면 달력팝업이 뜰 수 있게도 만들 수있습니다.
script 소스
<script>
$(function() {
$( “#datepicker” ).datepicker({
showOn: “button”,
buttonImage: “img/calendar.png”,
buttonImageOnly: true,
buttonText: “Select date”
}); //datepicker에 추가적으로 이미지버튼을 넣어줍니다.
});
</script>
결과화면
버튼을 넣어줌으로써 옆에 있는 달력 아이콘을 클릭하면 달력이 나타납니다.
6.spinner만들기
스피너를 사용하게 되면 값의 수를 조절할 수 있게됩니다.
script 소스
<script>
$(function() {
$( “#spinner” ).spinner(); //스피너를 만들어준다.
});
</script>
HTML 소스
<body>
<p>
<label for=”spinner”>spinner:</label>
<input id=”spinner” name=”value”>
</p>
</body>
결과화면
![]()
이처럼 스피너 를 걸어주면 화살표를 이용해 숫자를 증감시킬 수 있습니다.
script 소스
<script>
$(function() {
$( “#spinner” ).spinner({ //스피너를 만들어준다.
min: 5, //스피너로 내릴 수 있는 최소 수
max: 2500, //스피너로 올릴 수 있는 최대 수
step: 25 //한번 클릭시 증가되는 수
});
});
</script>
스피너에 속성을 부여하는 방법입니다. min, max, step등으로 스피너의 속성을 조절도 가능합니다.
7.Tooltip만들기
툴팁을 이용하면 사용자들에게 사용법을 알려줄 때 간편하게 보여줄 수있습니다.
script 소스
<script>
$(function() {
$(“#age”).tooltip();
});
</script>
HTML 소스
<body>
<p><label for=”age”>이름:</label><input id=”age” title=”이름을 입력해주세요.”></p><!–title부분에 툴팁에 뜰 내용을 입력해주세요–>
</body>
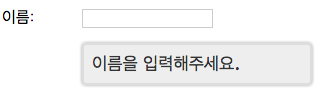
결과화면
textbox에 마우스를 올리면 위에 입력한 설명내용이 나타납니다.